What could be more exciting then to have all major social networking buttons all together.
 Internet
is turning more and more social and social media networks help a lot in
circulating content and in bringing handsome traffic. Google+ is the
talk everywhere now and old bookmarking services like StumbleUpon and
Delicious still remains important tools for ranking higher in search
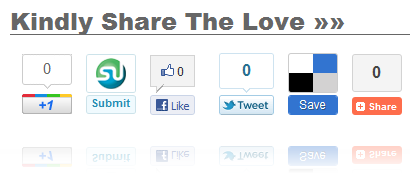
listings. I have combined the count buttons for +1, stumbleupon,
twitter, Facebook, delicious and with a addthis button which includes
360 other social sharing options. In short the widget today offers all
that a blog needs. Lets add it to blogger!
Internet
is turning more and more social and social media networks help a lot in
circulating content and in bringing handsome traffic. Google+ is the
talk everywhere now and old bookmarking services like StumbleUpon and
Delicious still remains important tools for ranking higher in search
listings. I have combined the count buttons for +1, stumbleupon,
twitter, Facebook, delicious and with a addthis button which includes
360 other social sharing options. In short the widget today offers all
that a blog needs. Lets add it to blogger!Add Social Networking Buttons at The Bottom of Posts
- Go To Blogger > Design > Edit HTML
- Backup your template
- Check the "Expand Widgets Template" box
- Search for this,
<data:post.body/>
5. Just below it paste the following code,<div style='clear: both;'/>
<b:if cond='data:blog.pageType == "item"'>
<div align='left'>
<p style='margin:0; border-bottom:1px solid #666666;'><font color='#666666' face='Arial Black' size='5'>Kindly Share The Love »»</font></p>
<table border='0' cellpadding='2' cellspacing='10'><tbody>
<tr>
<td style='padding-top:8px;'>
<g:plusone size='tall'/>
<script type='text/javascript'>
(function() {
var po = document.createElement('script'); po.type = 'text/javascript'; po.async = true;
po.src = 'https://apis.google.com/js/plusone.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(po, s);
})();
</script>
</td>
<td style='padding-top:8px; '> <script src='http://www.stumbleupon.com/hostedbadge.php?s=5'/>
</td>
<td style='padding-top:8px;'> <div id='fb-root'/><script src='http://connect.facebook.net/en_US/all.js#xfbml=1'/><fb:like font='' href='' layout='box_count' send='false' show_faces='false'/></td>
<td style='padding-top:8px;'><a class='twitter-share-button' data-count='vertical' href='http://twitter.com/share'>Tweet</a><script src='http://platform.twitter.com/widgets.js' type='text/javascript'/> </td>
<td>
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js' type='text/javascript'/>
<script src='http://delicious-button.googlecode.com/files/jquery.delicious-button-1.0.min.js' type='text/javascript'/>
<a class='delicious-button' href='http://delicious.com/save'>
<!-- {
url:"<data:post.url/>"
,title:"<data:post.title/>"
} -->
Save on Delicious
</a>
</td>
<td>
<!-- AddThis Button BEGIN -->
<div class='addthis_toolbox addthis_default_style '>
<a class='addthis_counter'/>
</div>
<script src='http://s7.addthis.com/js/250/addthis_widget.js' type='text/javascript'/>
<!-- AddThis Button END -->
</td>
</tr>
</tbody></table></div></b:if>
<div style='clear: both;'/>
If you have any queries/ problem, let me know in the comment box belowIf you wish to change the colour of the bolded black text then simply change this #666666
with a hexadecimal colour code of your choice.
6. Save your template and you are all done!










0 comments: Post Yours! Read Comment Policy ▼
PLEASE NOTE:
We have Zero Tolerance to Spam. Chessy Comments and Comments with Links will be deleted immediately upon our review.
Post a Comment