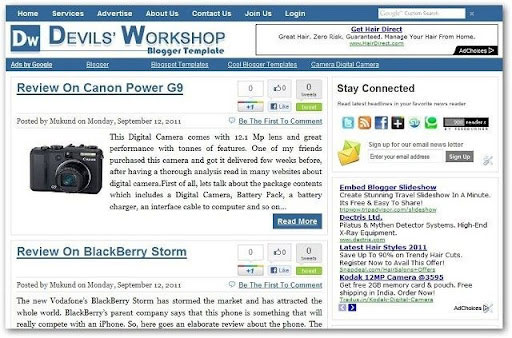
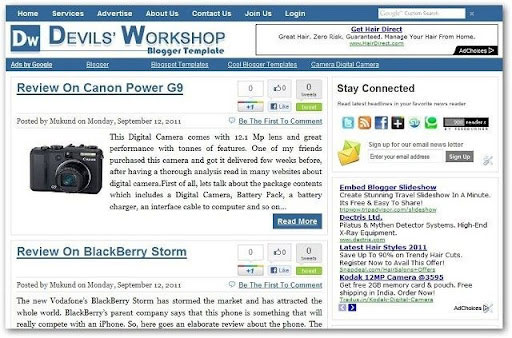
Hello, am sharing with you my second template on this blog, every template mentioned here in is SEO friendly and adsense widgets.This template is by default SEO friendly, and very fast to load in all browsers. The template is also Adsense ready and you can insert Adsense ads on the most important places of your blog such as in the header and below the post titles. It is a two column template and has a beautiful navigation bar which can be easily customized. Social buttons at left side of every post is the beauty of this design. Everything you need for your blog is included in this template.
 Demo Download
Demo Download
Continue reading →
 Demo Download
Demo Download
features of this template:
- SEO Friendly by default
- Adsense Ready, banner space in the header and ad unit space below post titles
- Super fast to load in every browser
- Beautiful navigation bar
- Stay connected widget for all of your social & subscription links
- Cool Sidebar of width 300 Pixels
- Social Buttons with every blog post
- Read More option on posts, on home page
- Empty space for picture logo
















