My today"s post is how to add a wikipedia search button on blogger.



Now you will see a Pop up with many Gadgets.Click on “More Gadgets” option on the left hand side and choose the “Wikipedia New!“.Find Wikipedia New and add it to your blog.
If you have any problem doing this, let me know using the comment box below
Continue reading →
If you have some kind of knowledge about HTML,CSS then you
can do much better with blogger as well.Yesterday,blogger introduced a new widget i.e “Wikipedia Search Box widget” to the list of
their Gadget.It is developed by Blogger team so you won’t see any kind of
Bugs while using it.The details about its working is shown below.
How does Wikipedia Works in blogger
You might wondering, how does this works and what effects does it has on your blog, it is simple, wikipedia is a seach engine like google. When you google about something, it gaves you related searches and when clicked on redirect you to Wikipedia.

How to add Wikipedia Search Box Widget in Blogger
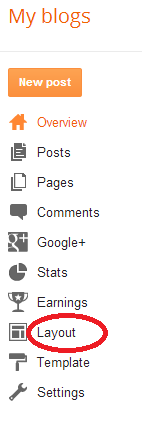
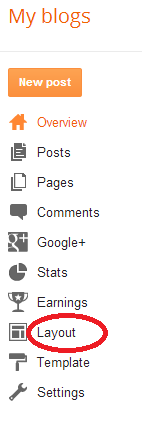
- In order to add it into your blogger blog,log into your account and click on Layout.The screenshot of the same is shown below:

- After that Click on “Add a Gadget“.The screenshot of the same is shown below.

Now you will see a Pop up with many Gadgets.Click on “More Gadgets” option on the left hand side and choose the “Wikipedia New!“.Find Wikipedia New and add it to your blog.
If you have any problem doing this, let me know using the comment box below
























